zblog主题模板使用鸿蒙字体的教程
温馨提示:这篇文章已超过572天没有更新,请注意相关的内容是否还可用!
最近发现一个问题,主题包打包之后上传到应用中心大小有3M左右,感觉有一丢丢大,自信点把感觉去掉,然后就开始排查问题及原因,我能知道的就是一个图片素材大,一个今日的主题【鸿蒙字体】,图片好说,直接压缩下就可以了,毕竟都是一些基础的默认图片,不会有太大的影响,处理完成后的的确确小了1M多,然后在分析主题字体,因为主题之前更新都默认把字体放在了主题文件夹里,虽说不到800+KB,但是这就相当于1M了,所以还得想办法,于是乎今日的教程也就出来了!
之前有人就反馈说字体好看,但是不会操作,可是我命名记得在更新主题的时候特意标注了,代码放在自定义css接口,开启即可全局使用鸿蒙字体,但无可奈何总是有人喜欢被未到嘴里,好吧,今天就满足你们,给你们单独写一篇文章“喂到嘴里”,文章末尾有文字链接,自行下载,下载完成后放在主题目录【/zb_users/theme/主题ID/style/libs/】文件下,然后打开网站的后台,主题设置,找到【自定义css】接口,复制如下代码:
body,a{font-family: HarmonyOS_Sans;}至此网站使用鸿蒙字体的教程高于段落,那可能有人就会发现,网页在初始打开的时候有那么接近一秒钟的时间里字体是默认的,也就是并没有加载主题里的字体文件,不是代码不对,而是页面加载字体需要时间,这个根据网速及服务器带宽而定。我也是偶然间发现的,所以针对这个问题还有一种解决方案,就是在默认使用网页字体的时候直接给出优先采用【鸿蒙】字体,当然代码的部分主题都已经适配了,没适配的也别急,慢慢来,不需要您操作什么,只需要把鸿蒙字体放在你的电脑主机,这样就不会出现之前提到的延迟一秒钟加载了。因为页面直接使用本机字体而且本机字体已经存在鸿蒙字体,所以就不需要执行自定义css接口里的文件了,但是为了防止客户端没有所以上面的教程还是需要操作,毕竟下载和安装字体是在本机里操作,客户端延迟一秒钟是没有办法的,除非微软系统后续直接集成,就像【微软雅黑】字体,啊啊有点扯远了。
鸿蒙字体
华为鸿蒙字体 (HarmonyOS Sans) 是华为和汉仪字库合作定制的免费可商用字体,设计上聚焦于功能性、普适性,是一款适合阅读的多字重中性字体。拥有Thin、Light、Bold、Black多种样式,大家有需要可以尝试一下,自行百度下载字体。
下载完成后,如图点击【安装】即可完成。

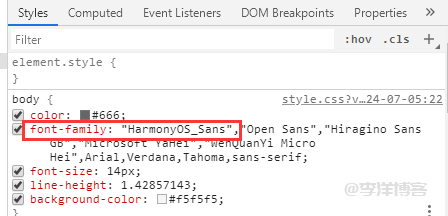
安装完成后在打开网页,接下来就是见证奇迹的时刻,刷新,页面的字体直接变成了设定好的【鸿蒙】,如图所示:

好了,两种方案已经完美解决,接下来就是你展示的时刻了,来吧展示。有其他问题欢迎各位留言反馈,一起谈论解决问题。
附件:蓝奏云网盘下载
地址:https://wwt.lanzn.com/iqhTW23l9rsb
密码:3fsf






还没有评论,来说两句吧...