zblog怎么启用或者删除主题自带的404错误页
温馨提示:这篇文章已超过596天没有更新,请注意相关的内容是否还可用!
关于404错误页最近有很多网友来反馈,大概就是启用主题之后404错误页还是服务器自带的,一部分不想使用主题的,另一部分迁移搬家之后出现错误不是主题自带的404错误了,今天就这个问题简单去聊一聊,HTTP 404错误,通常称为“页面未找到”或“无法找到资源”,是一种HTTP状态码,表示客户端请求的资源在服务器上不存在或无法访问。当用户在浏览器中输入网址或点击链接时,如果服务器接收到该请求但找不到对应的资源,就会返回404错误。

404错误页通常具有以下特点:
404错误页通常会显示一个明确的错误信息,如“页面未找到”、“无法找到您请求的资源”等,以帮助用户了解发生了什么问题。除了显示错误信息外,404错误页还可以提供一些建议操作,如返回首页、检查输入的网址是否正确、使用搜索功能查找相关内容等,以帮助用户尽快找到所需资源。通过精心设计的404错误页,可以传达出网站的个性和风格,提升用户体验。对于搜索引擎来说,404错误页的处理也是非常重要的。一个良好的404错误处理机制可以让搜索引擎知道该页面已失效,避免对无效链接进行不必要的索引,从而提高网站的SEO效果。
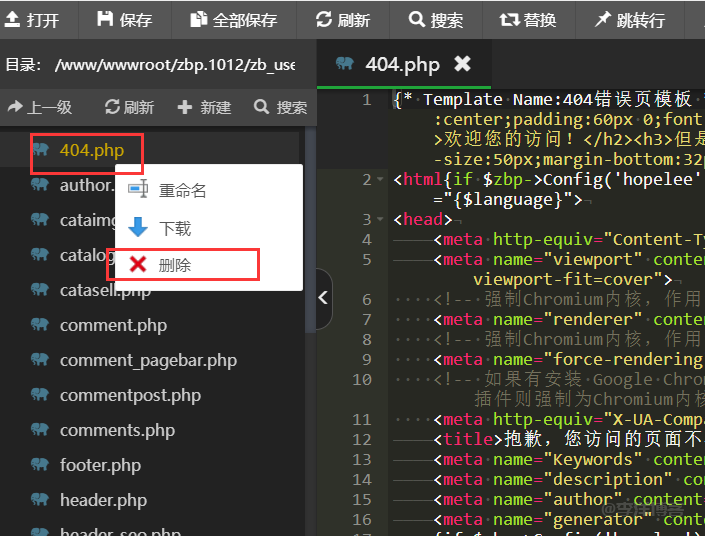
先说下不适用主题自带的404错误页怎么操作,首页在服务器里,删除主题里文件里的404模板,以【希望】主题为例,404错误模板路径为【/zb_users/theme/hopelee/template】,其中hopelee是主题模板的ID名称,不同主题名称不同。直接删除即可。

这样一来主题模板的404错误模板不存在,就会自动使用服务器自带的404错误页。
还有一种是迁移或者搬家之后,主题明明存在404模板,但是没有生效,怎么设置都不行,原因是服务器站点设置了默认的404页面,把这个代码注释即可。以宝塔为例:
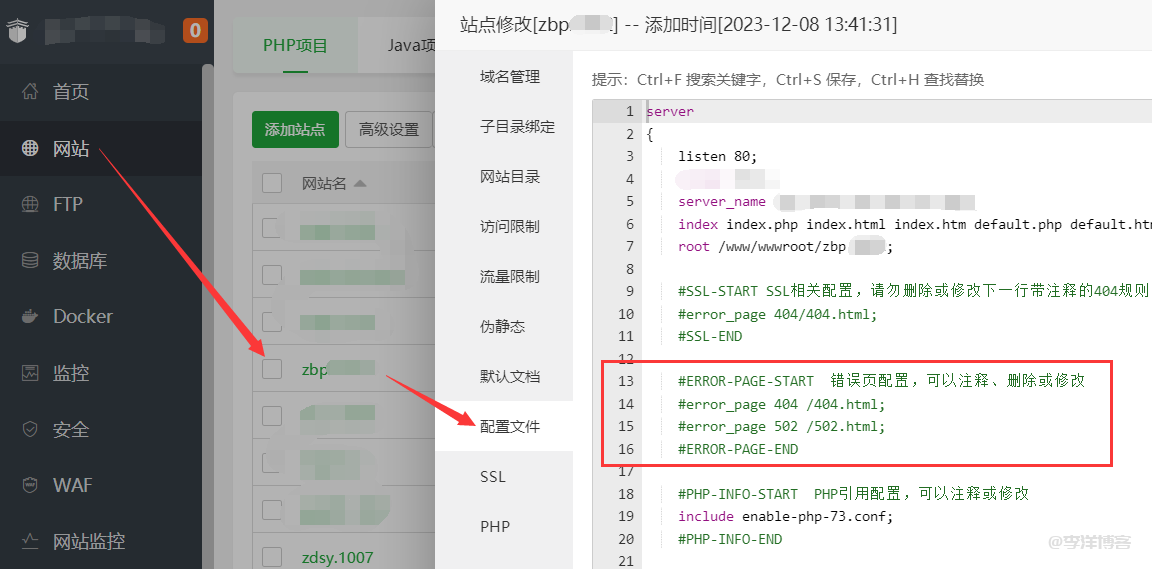
登录宝塔后台,找到网站,点击该项目站点,在弹出的对话框内,找到【配置文件】,您的配置文件,跟以下代码相同的话就把【error_page】两段代码注释或者删除,
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改 error_page 404 /404.html; error_page 502 /502.html; #ERROR-PAGE-END

注释也就是不启用这段代码,按照上图把【error_page】两段代码前加上了【#】就可以了,注意是英文状态下的符号。中文不行会出错。
好了,到目前为止教程已经圆满结束了,还有一种情况就不是我能解决的啦,比如您安装了类似【404】的插件,如果无效或者有问题问题现在插件的开发者解决就行了,这个不要再找我了,说是我的问题,再说最后一句:你用插件不好使就删除主题的404模板,还是无效联系开发者。
另外建议你使用robots.txt文件,通过robots.txt文件告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取,以避免对无效链接的索引。不会生成文件的自行百度吧,因为,我也不会。。。






发表评论