zblog怎么在移动端显示/隐藏侧栏模块
温馨提示:这篇文章已超过2127天没有更新,请注意相关的内容是否还可用!
关于zblog主题模板手机移动端针对不同主题采用了不同的方案,有些是默认显示,有些不显示侧栏,总归没有一个完美的解决方案,所以今天就抽空水一篇文章,教大家怎么显示或者隐藏侧栏模板的内容。宁静致远主题没有侧栏,所以我们以这个主题模板为例,灌水开始。。。

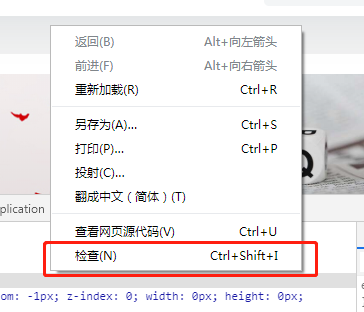
首先打开谷歌浏览器(QQ/搜狗/360浏览器高速模式下也行),然后网页空白处单击鼠标右键,点击“检查”如图(其他浏览器可能叫“审查元素”),或者适用快捷键“F12”。

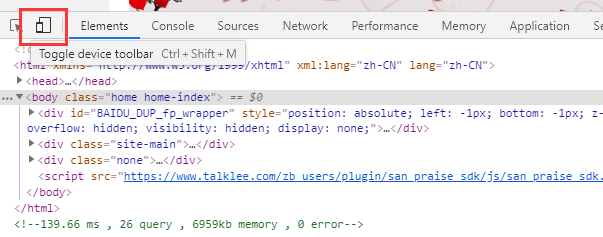
然后在网页底部会演出一个状态栏,点击左侧“手机”图标,不知道是什么的看图:

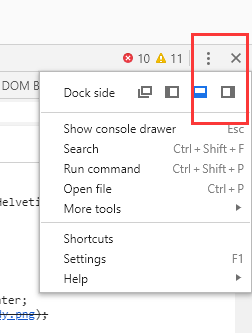
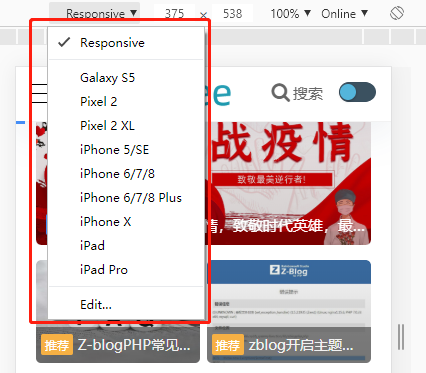
然后整体布局发生改变,嗯嗯,这个图标的意思就是模拟手机端,然后在最右侧,点击“三个点”,然后点击最右侧图标”不懂看图:

页面再次变动,变为竖屏,顶部可以调节像素尺寸,如图:

部分网站可能开启了“屏蔽F12”的功能,也就是开发者模式(检查,审查元素之类的名),无法查看具体元素,教你们一个办法,打开百度,按照如上操作,然后点击网址,换成被屏蔽开发者模式的网站就可以了。所以嘛,那些一直喜欢屏蔽F12的人,真的想不明白,意义何在;鸡肋的代码,一点作用没有,然后下一步,之前是准备工作,下边才是重点。
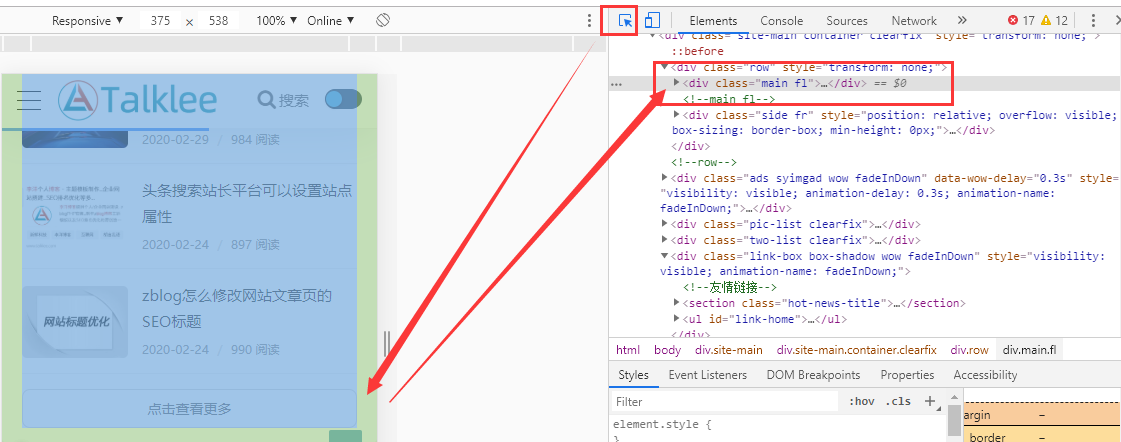
首先我们把页面滑动到最下面,然后点击鼠标图标如图,然后在页面随意滑动,右侧就会显示对应的模块代码,比如图中的主题DIV模块,因为主题模板已经隐藏了侧栏,所以找不到具体的元素值,然后我们在主题模块下查看其他模块。

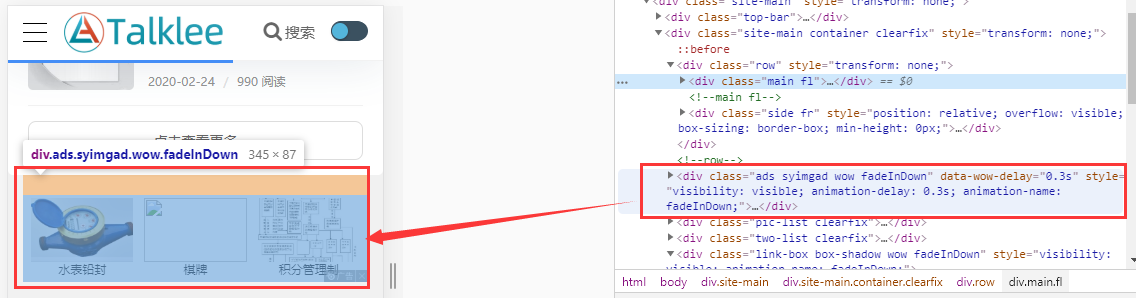
鼠标滑动右侧模块,左侧就会显示对应的模块,如图:

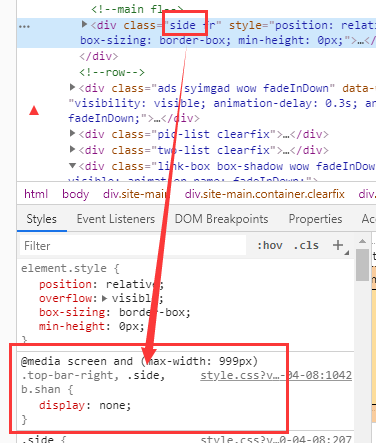
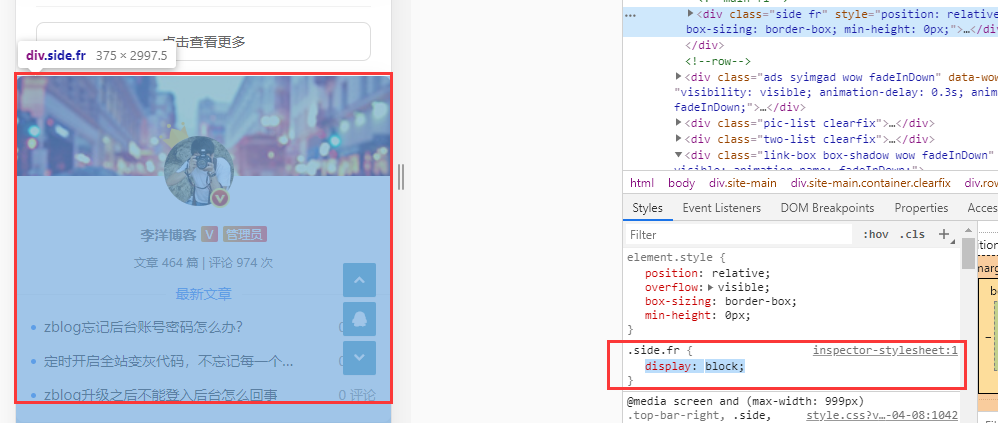
看到这里我们应该知道侧栏是哪个了,就是“side fr”这个DIV,这个慢慢找总能找到,侧栏的命名一般也都是sidebar之类的,直接找到就行,然后查看代码:如图,side模块在屏幕像素小于999px的时候就被隐藏了,如图:

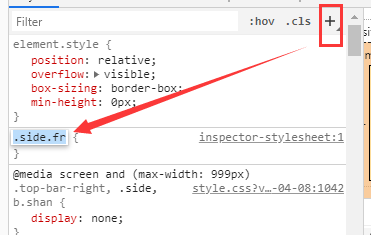
这时候我们点击右侧加号,会自动新建一个css,如图:

点击大括号{}之间的空白处,输入代码:“display: block;”然后我们需要的侧栏就显示了。

知道div类别名之后我们复制右侧红框代码,登录网站后台,主题设置,找到主题预留的自定义css接口(没有的话只能在样式表修改),粘贴代码:
.side.fr {display:block; }这样还不行,因为我们刚刚看到代码是先手机端才隐藏的,所以我们需要在代码上添加屏幕尺寸:
@media screen and (max-width:999px){
.side.fr {display:block;}
}其中999px我们需要自己修改成适合的尺寸,建议尺寸小一些,因为屏幕太宽,侧栏显示很不友好,难看,建议改为560px,意思就是侧栏在999px-561px之间隐藏,在560px以下显示侧栏模块。
然后点击开启自定义css,点击底部保存按钮,前台刷新看看是不是显示了。
这是显示模块教程,想要隐藏,这也简单,首先确定移动端屏幕像素的尺寸,比如小于999px,那么隐藏的代码就是:
@media screen and (max-width:999px){
.side.fr {display:none!important; }
}把“block”换成“none”,为什么加一个!important,这个的意思就是优先显示。
好了教程结束了,我感觉自己不太适合写教程,之前写教程是简写,发布之后,好多说看不懂,从此之后我写教程都是一步一截图,明明是很简单的问题,写完教程就是一大篇啊,比如今天这个,说白了步骤很简单,打开网页,F12开发者模式,查看模块,赋予显示/隐藏代码,然后把代码放在自定义css中,开启自定义css,完事。
还是那句话zblog还是少依赖一些插件为好,除非一些必要插件之后,打个比方,一辆车拉货,你没安装的一个插件就好比是一件货,货多了费车也费油,等哪天抽空再水一篇关于zblog使用插件的二三事。。。






我的网址:http://www.deyanwenhua.com
麻烦指导下,谢谢!