宝塔面板Nginx环境下部署Brotli压缩功能图文详解
文章最后更新时间:2025年01月06日已超过393天没有更新。
漂洋过海来看你的歌词有一句是“为了这次相聚,我连见面时的呼吸都曾反复练习”,很适合我现在的处境,为了这次的教程,我连续三天废寝忘食的反复练习,你可能会好奇为什么?因为这个教程网站的都不对,AI的都不对,这周我就没怎么忙别的,全是在部署brotli的路上,终于在今天我完成了部署,并且过程并不是很复杂,只是为何如今我在不顾一切追求真理坚持理想苦尽甘来才明白安装如此简单(好像是歌词哈),好了,不废话了,直接跟才教程折腾吧,注意记得前备份。
进入宝塔面板的nginx目录
cd /www/server/nginx/sbin/
备份宝塔nginx
cp nginx nginx.bak
备份完成之后我们按照以下步骤进行安装
安装依赖
首先,需要安装一些依赖包来编译和安装Brotli库。
yum install -y epel-release yum install -y nginx wget gcc-c++ make
下载并编译Brotli库
接下来,下载Brotli源码并编译安装。
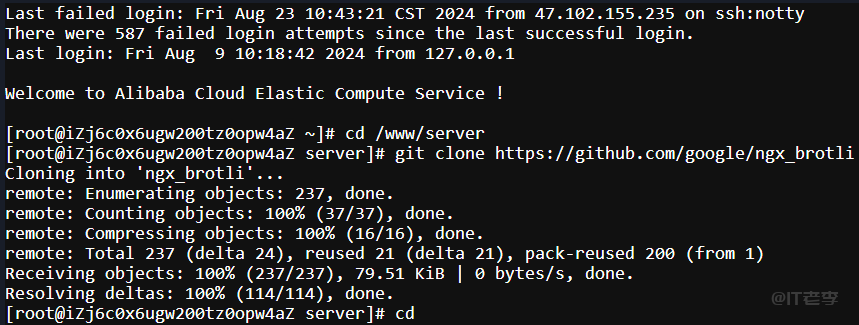
cd /www/server
进去到server目录下,执行
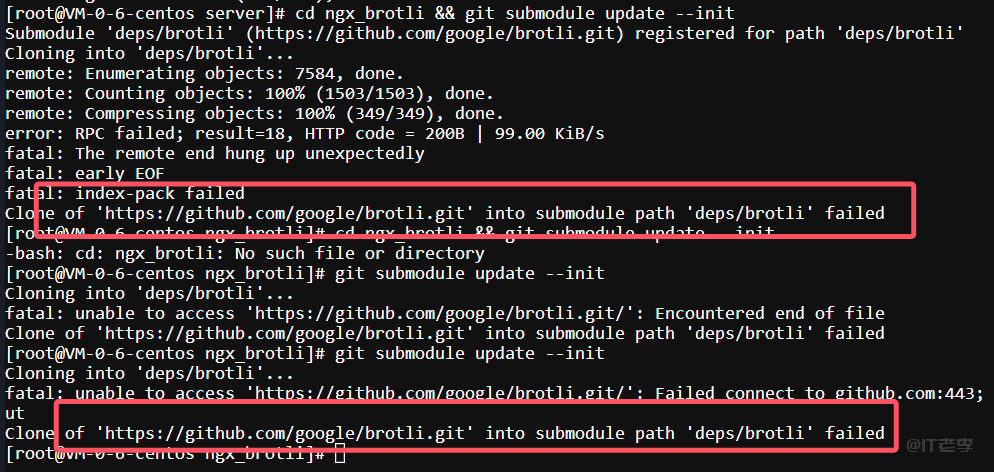
git clone https://github.com/google/ngx_brotli.git
因为是部分地区可能访问延迟,多试几次,因为网络问题拉取同步镜像失败,返回信息就看最后一段,大概就是“Clone of 'https://github.com/google/brotli.git' into submodule path 'deps/brotli' failed”,翻译下就是“克隆“https://github.com/google/brotli.git'进入子模块路径'deps/brotli'失败”,这时你就继续上一个命令,直到成功,实在不行就用本地网页去访问下这个项目地址,多刷几次总会成功。

如果多次测试还是不行,还有一个方法,使用本地命令去访问下目标网页,比如:
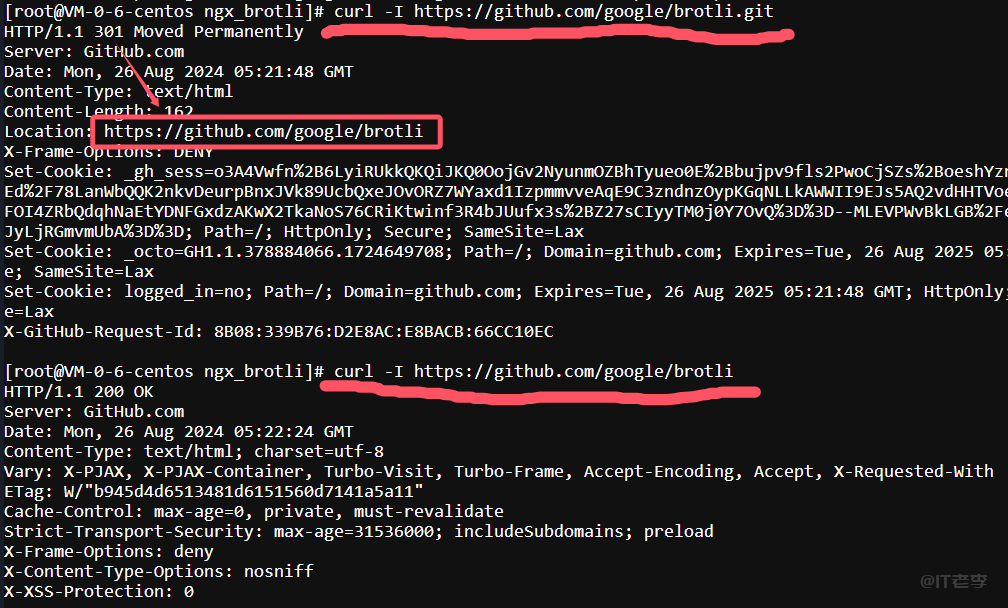
curl -I https://github.com/google/brotli.git
系统返回值,提示页面没301重定向,再次访问目标网址:
curl -I https://github.com/google/brotli
然后可以看见http状态码是 200 OK,就可以了如图:

重复上面命令:
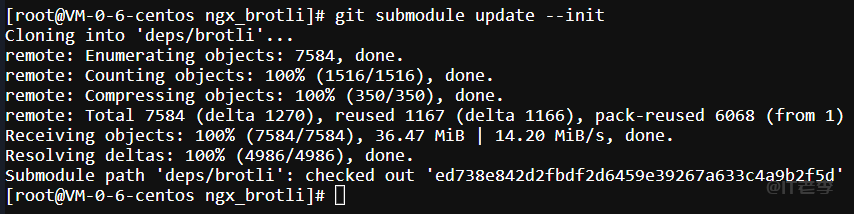
git submodule update --init
如图成功:

还是不行就自行下载,上传到服务器【/www/server】进入ngx_brotli路径并执行命令:
cd ngx_brotli && git submodule update --init #或者分开执行: cd ngx_brotli git submodule update --init
设置完成后,我们的brotli模块的路径就是【/www/server/ngx_brotli 】,记得这个一会要考的。如图:

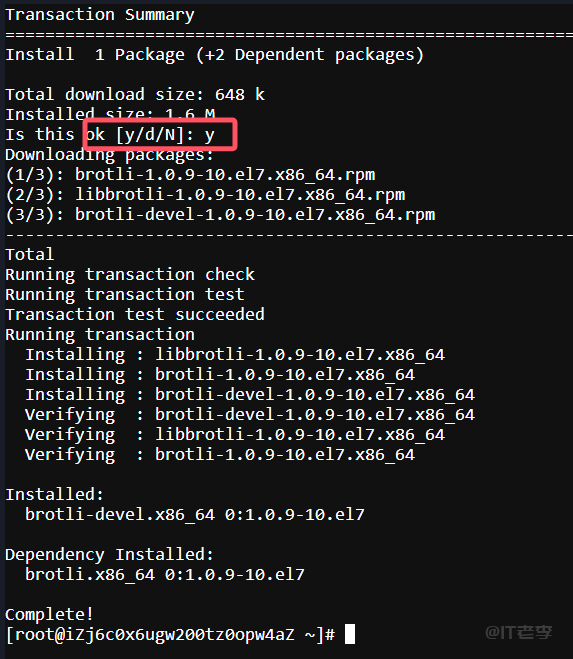
您需要确保系统中安装了 Brotli 库。在 CentOS 上,您可以使用 yum 包管理器来安装它。运行以下命令
sudo yum install brotli-devel
如图选择【y】

等待安装完成,然后找到宝塔左侧【软件商店】,点击【已安装】,找到nginx,点击卸载,(之前有过备份,一般来说没有什么大问题)

为了谨慎期间可以去云服务器里做一个镜像,不知道还有没有其他访问,至少我是重装的,卸载之后重新安装,找到【相关版本,比如1.24】在点击,【编译安装】,必须得是编译安装不能快速安装,然后在编译安装后选择【添加自定义选装模块】。
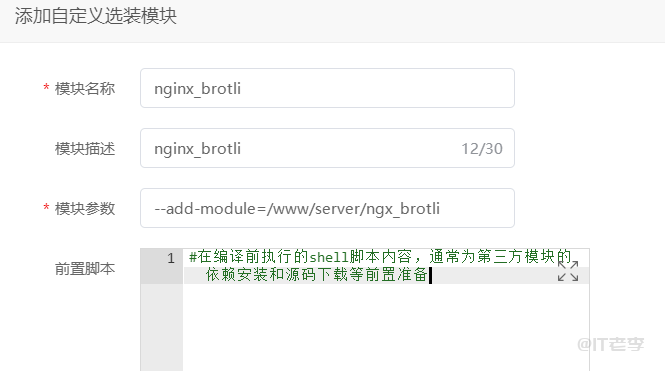
模块名称,和描述(可自选)
nginx_brotli
模块参数命令(复制,如果路径不对,记得修改下)
--add-module=/www/server/ngx_brotli
前置脚本不用设置,完成后如图:

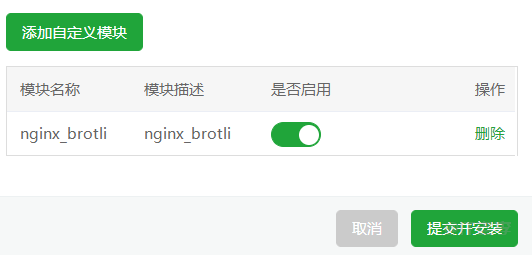
点击保存后,会提示保存成功,然后我们点击【启用】绿色状态,灰色是关闭,别选错了,如图:

没有问题之后点击提交并安装,接下来就是等待编译安装,时间可能会久一点,不过也不会太久,如图:

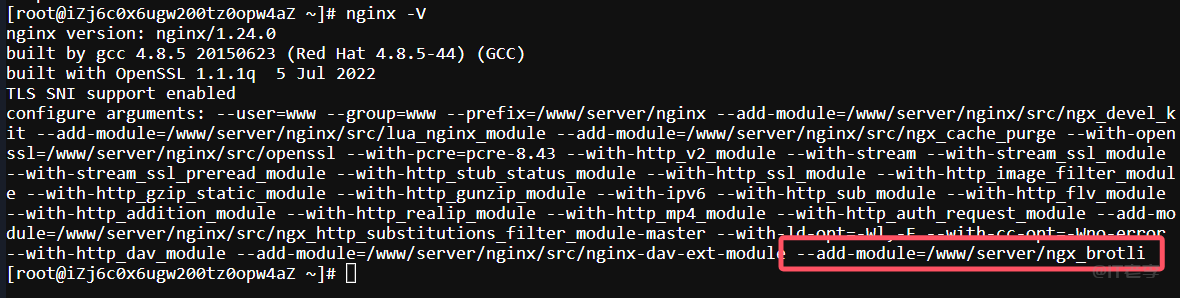
漫长而又不是太漫长的等待结束了,安装成功,我们回到终端界面,输入命令:
nginx -V
V是大写的。别弄错了,如图:

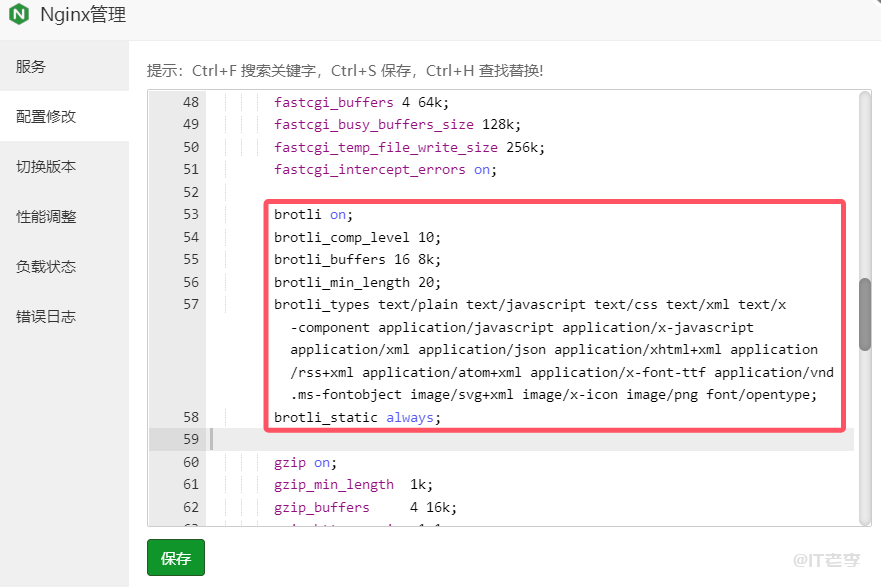
如图有类似的红框代码则表示编译成功,接下来我们再回到【软件商店】,找到nginx【设置】-【配置修改】,添加如下命令:
brotli on; brotli_comp_level 10; brotli_buffers 16 8k; brotli_min_length 20; brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon image/png font/opentype; brotli_static always;
大概就是说,1#启用功能,2#压缩等级【10】这个范围值【6-11】,越大越占用CPU,酌情设置,默认是6,3#请求缓冲区的数量和大小,4#指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节,5#指定允许进行压缩类型。6#是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always
确定数值后点击保存,如图:

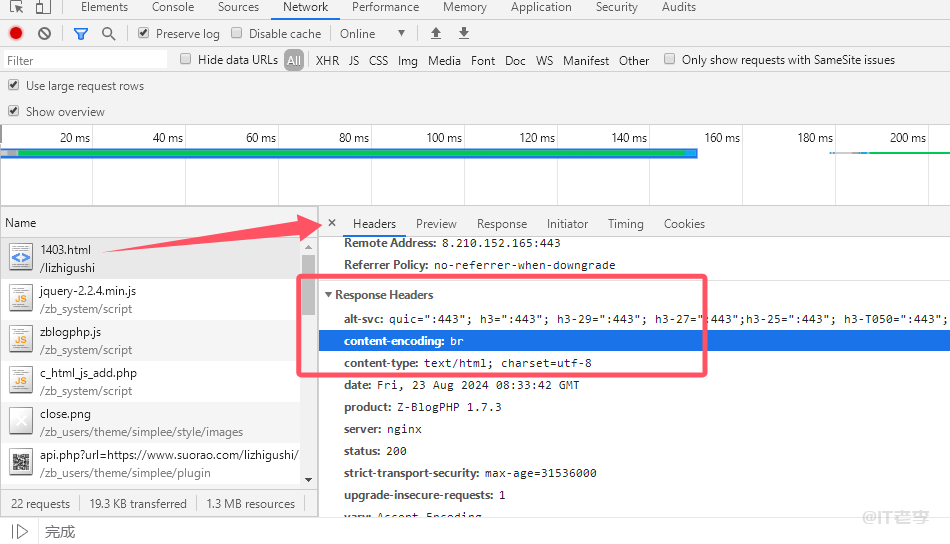
保存配置后点击【服务】选择重启或者重载配置,然后打开网页页面,针对不同压缩类型比如后缀是html,然后浏览器开发者默认,网络标签,查看标头含义,如图:

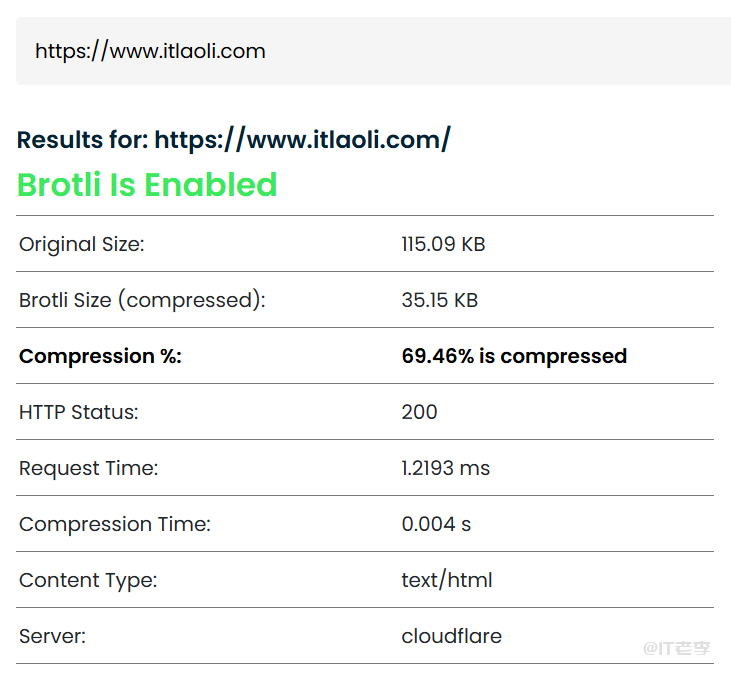
让我们能看见【content-encoding: br】则证明我们安装成功,也可以使用第三方网站测试,比如:https://www.giftofspeed.com/gzip-test/,效果如图。

行了,至此教程圆满结束,我出错的步骤就是重新编译安装选择自定义模块的时候并没有【启用】按钮,直接就提示加载成功,其实并没有成功不然也不折腾一周了,还有一步就是手动编译,./configure去加载模块,但是均已失败告终,我一遍操作一遍截图,草稿的图片多大20几张都是错误的没,最后没招了,又找了新的服务器,结合官方论坛,加载上百度找到前半部分,这才算是安装完成了,行了,我休息休息,有问题留言反馈吧,对了建议大家最教程的,最好留下自己的方式,不然有问题真的找不到啊,就比如我在其他网站找的教程不对,又联系不到站长就很头疼,因为很多都是转载的,并不是自己一步步操作的,哎,难啊,个人站长之路越来越难走~~~






发表评论