zblog主题模板跨文件闭合HTML标签的弊端与解决方案
温馨提示:这篇文章已超过508天没有更新,请注意相关的内容是否还可用!
在Web开发中,HTML文档的结构和标签的正确使用是至关重要的。然而,有些开发者可能会因为某些特殊需求或编程习惯,尝试在模板程序中跨文件闭合HTML标签。这种做法虽然可能在某些情况下看似方便,但实际上却隐藏了许多潜在的问题和弊端。之前没有考虑过此问题,后来zblog官方论坛看见水水写的进阶教程疑问才发现了这个问题,既然发现问题就得去解决问题啊。
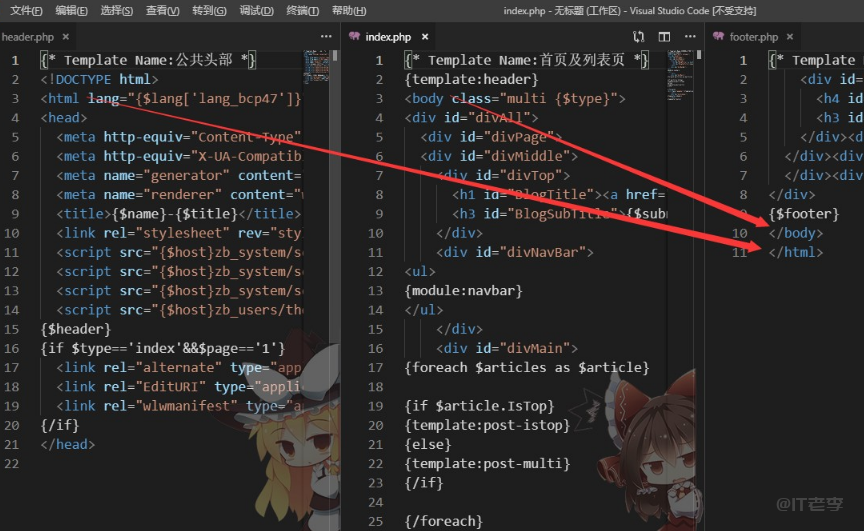
在最初的时候,可能很少有人注意此问题,不过zblog越来越规范了(哈哈哈)慢慢的这种低级错误就开始修复了改正,当然也包括本站开发的主题模板也是同样的问题,不过不用担心,既然发现了,我就修复了,慢慢来跟着主题更新即可。来看看什么是跨文件闭合HTML标签如图(水水提供的截图懒得自己截):

破坏文档结构
HTML文档是一个由标签组成的嵌套结构,每个标签都有其对应的开始和结束标记。跨文件闭合HTML标签会打破这种嵌套关系,导致浏览器在解析文档时可能遇到困难,从而引发页面渲染错误或布局混乱。
降低代码可读性
代码的可读性对于任何项目来说都是至关重要的。跨文件闭合HTML标签会使得代码结构变得复杂,增加了理解和维护的难度。开发者在查看或修改代码时,需要不断切换文件来追踪标签的闭合情况,这大大降低了代码的可读性和可维护性。
引发潜在的错误
由于跨文件闭合HTML标签的复杂性,很容易在编写过程中引入错误。例如,可能会忘记在某个文件中闭合某个标签,或者错误地闭合了不应该闭合的标签。这些错误不仅会导致页面渲染问题,还可能引发更严重的功能异常。
违反HTML标准
HTML标准明确规定了标签的闭合规则。跨文件闭合HTML标签显然违反了这些规则,虽然现代浏览器具有一定的容错能力,能够尝试解析和渲染不符合标准的HTML代码,但这种做法并不被推荐。它可能导致浏览器之间的兼容性问题,以及不可预测的行为。
影响SEO和可访问性
搜索引擎优化(SEO)和网站可访问性都依赖于良好的HTML结构和内容组织。跨文件闭合HTML标签可能会破坏这些关键因素,导致搜索引擎难以正确索引网站内容,以及用户难以通过屏幕阅读器等辅助技术访问网站。
解决方案
为了避免跨文件闭合HTML标签带来的弊端,我们可以采取以下解决方案:
保持标签在同一文件内闭合,这是最基本也是最重要的解决方案。确保每个HTML标签都在其被声明的同一文件内正确闭合。这样做可以保持文档结构的清晰和完整性,同时提高代码的可读性和可维护性。在模板程序中,我们可以利用模板引擎来管理HTML标签的生成和闭合。模板引擎通常提供了丰富的标签和过滤器,可以方便地生成符合HTML标准的代码。通过使用模板引擎,我们可以将HTML结构拆分成多个模板文件,但在每个模板文件内部保持标签的完整闭合。
代码审查和测试
加强代码审查和测试工作是确保HTML标签正确闭合和文档结构完整性的重要手段。在代码编写过程中,我们应该定期进行代码审查,及时发现并纠正潜在的错误。同时,通过单元测试、集成测试等测试手段,确保HTML文档在不同环境和浏览器中的正确渲染和功能实现。
跨文件闭合HTML标签的做法虽然可能在某些情况下看似方便,但实际上却隐藏了许多潜在的问题和弊端。它破坏了文档结构、降低了代码可读性、引发了潜在的错误、违反了HTML标准,并可能影响SEO和可访问性。为了避免这些问题,我们应该保持标签在同一文件内闭合,使用模板引擎来管理HTML结构,并加强代码审查和测试工作。只有这样,我们才能确保HTML文档的清晰、正确和可维护性,从而为用户提供更好的浏览体验。好了开始修复主题模板,等待更新吧~~~






还没有评论,来说两句吧...